728x90
재귀 함수 이해하기
- 재귀 함수란?
- 순서도(플로우 차트)
- 예시
- 예시의 순서도(플로우 차트)
재귀 함수란?
만든 함수 안에 자기와 똑같은 함수를 불러와 함수 안에 함수가 있는 구조입니다. 러시아 전통인형인 마트료시카 같은 구조입니다. 재귀라는 말의 뜻인 '되돌아오다'처럼 함수 안에서 자기 자신을 또 실행하는 구조입니다.
function 함수이름1(매개변수1){
실행할 내용1
함수이름1(매개변수2)
실행할 내용2
}1. 함수 이름 1을 실행합니다.
2. 실행할 내용 1을 실행합니다.
3. 함수 이름 1을 만났으므로 함수 이름 1을 실행합니다.
4. 3번에서 실행한 함수 이름 1안의 실행할 내용 1을 실행합니다.
5. 3번에서 실행한 함수 이름 1안에 함수 이름 1을 실행합니다.
6. 위의 내용을 반복합니다.
순서도(플로우 차트)

예시
//1~num까지의 합을 구하는 함수
let input=5;
function test(num){
if(num==1){
return 1;
}
result = num+test(num-1);
return result;
}
console.log(test(input));1. num을 5로 초기화한다.
2. console.log를 실행한다.
3. test(input)의 값을 알기 위해 test함수를 실행한다.
4. 매개변수로 input을 넣었기 때문에 함수의 내용에 num이 5가 된다.
5. if의 조건인 num==1이 거짓이므로 result = num + test(num-1)을 실행한다.
6. num이 5이므로 5+test(4)를 실행한다.
7. test(4)를 test(1)을 실행할 때까지 2~6을 반복한다.
8. test(1)을 실행하면 if(num==1)이 참이므로 return으로 1을 반환한다.
9. test(2)은 result = num+test(1)이 2+1이므로 return 3으로 반환한다.
10. 위의 과정을 반복한다.
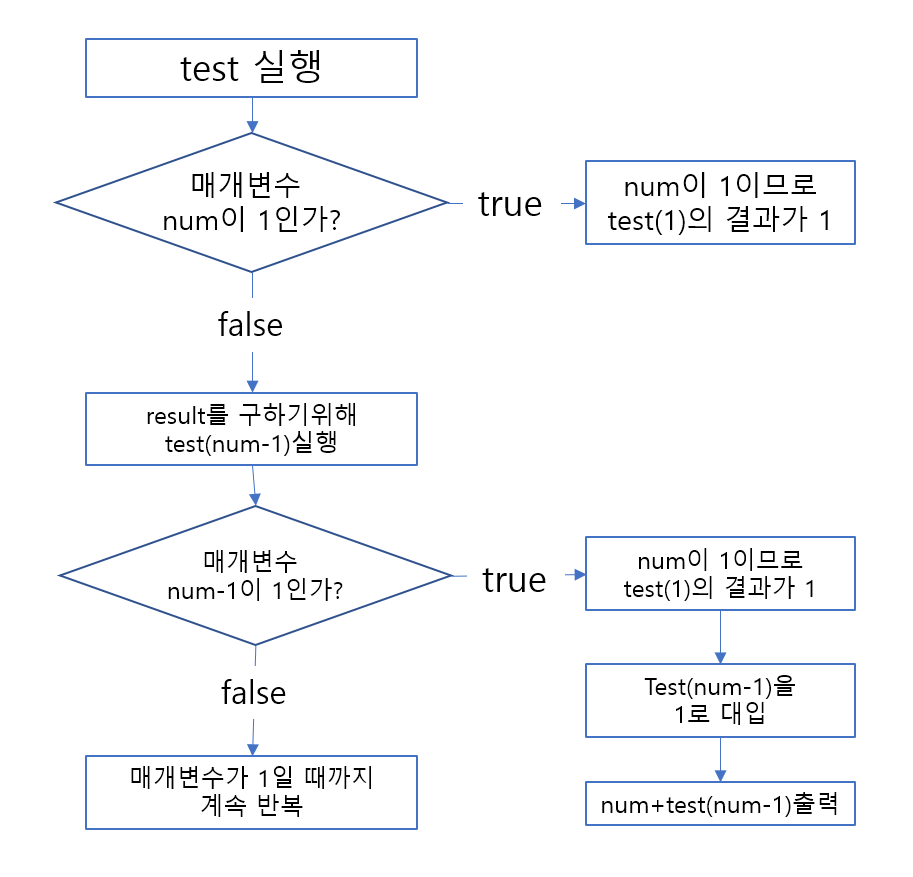
예시의 순서도(플로우 차트)

728x90
![[JS] 재귀함수 이해하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbsGM1G%2FbtrLKFu8paf%2FyyfxFFditbCNkUuQkJecU1%2Fimg.jpg)